静止画(主に写真を想定)がゆっくりと移動する落ち着いたアニメーションプログラム(html カスタム要素)を作ってみました。静止画(写真)を利用して、手軽にアニメーションできます。高品質な静止画(写真)を高品質なまま、『カクカクしないで滑らかに』アニメーションします。
More Stories
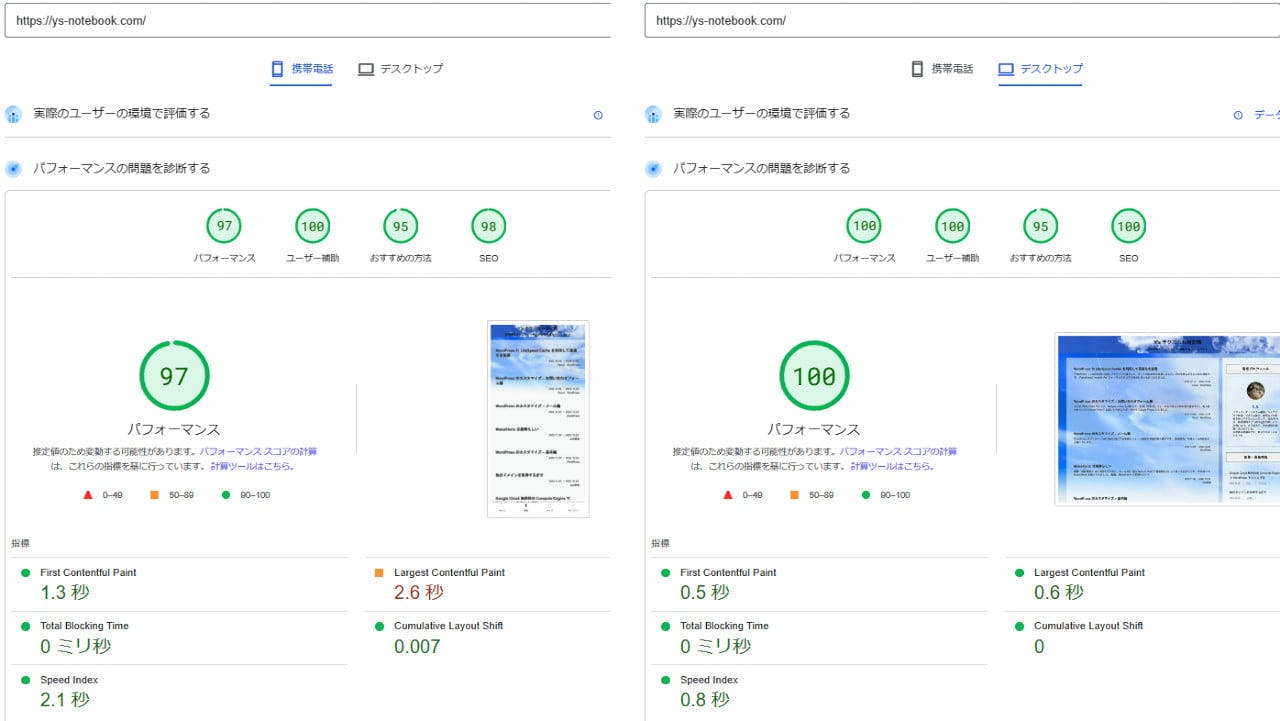
PageSpeed Insights で携帯パフォーマンススコアを満点 (100) にした
実験として PageSpeed Insights の携帯(スマホ)パフォーマンスを満点 (100) になるまでチューニングしたので、その作業内容について記事にしてみました。主に LCP と TBT について改善しています。少しでもパフォーマンスチューニングの参考になれば幸いです。
WordPress で Tailwind CSS を使う方法
WordPress で Tailwind CSS を使う方法 3種類を具体的に説明しています。「Tailwind CDN を使う方法」「プラグインを使う方法」「Tailwind CLI を使う方法」の 3種類です。
Tailwind CSS でダークモードを実装してみた
筆者の Blog サイトでダークモードを実装した紹介です。Next.js と SvelteKit での実装について説明しています。SvelteKit については、日本語の情報量が少ないようだったので筆者の実装についてざっと説明しています。
Svelte / SvelteKit で Font Awesome を使ってみる
Svelte/SvelteKit で Font Awesome を利用する方法を紹介します。svelte-fa パッケージを利用して実装してみました。結構簡単に実装できると思うのでお勧めです。
機械翻訳 DeepL を使ってみた感想 – note に初投稿
「SNS にアカウントを作成&記事を書いて筆者サイトを紹介すると、見に来てくれるものなのか?」と思い、実際に note に記事を投稿してみました。投稿した記事は、機械翻訳 DeepL を使ってみた感想、筆者の利用方法の紹介です。
Vercel のログを Axiom に送る設定手順
Vercel ホスティングサービスで稼働する Next.js アプリのログを Axiom に送る設定方法・手順を紹介しています。初めて設定する人や、英語ドキュメントが苦手な人の参考になればと記事にしました。
Vercel と Cloudflare の CDN キャッシュについて思うこと
無料プラン前提の内容となりますが、Vercel と Cloudflare を実際に使ってみて、主に CDNキャッシュについて思ったことを記事にしています。キャッシュ Eviction(立ち退き)について簡単に説明しています。
色褪せない名曲 – A masterpiece that will never fade away
名曲は色褪せません。筆者の好みと合わせて、多くの人に愛されている名曲をとりあえず3曲だけピックアップしました。吉田拓郎「全部だきしめて」。松原みき「真夜中のドア」。バリー・ホワイト「あふれる愛を」
Cloudflare を試す
無料枠の GCE に Next.js 14 と WordPress を詰め込んでみました。パフォーマンス改善のため、CDN に Cloudflare を利用して高速化してみた感想などを記事にしています。
Next.js でサイトを再構築
WordPress をヘッドレスCMS にして Next.js でサイトを再構築しました。表示が速くなり、とても快適になりました。システム構成、GraphQL についての簡単な説明、メタディスクリプションの扱いなどにも触れています。
Next.js の Local Fonts は高パフォーマンス
Next.js で作成したフロントアプリに、Local Fonts を適用することで携帯のパフォーマンス問題を解決した経緯を記事にしています。PageSpeed Insights で スコア 70台から 100 になりました。
ヴィーナス バケーション
筆者サイトのアイキャッチ画像で使用している、コーエーテクモさんの DOAXVV(ヴィーナス バケーション)の紹介です。ポートレート撮影が好きな方にお勧めのゲームです。ゲームキャラクターの著作権は「コーエーテクモゲームス」さんです。
WordPress に LiteSpeed Cache を利用して高速化を実現
WordPress に LiteSpeed Cache プラグインを導入して、サイトの高速化を実現しました。その手順などをまとめた記事です。
PageSpeed Insights のパフォーマンススコアは満点に近いものになりました。
WordPress のカスタマイズ – お問い合わせフォーム編
自分の WordPress サイトに、Google Forms を利用して「お問い合わせ」フォームを作成した時の覚え書きです。
良く使われている Contact Form 7 も試してみましたが、好みで Google Forms にしました。
WordPress のカスタマイズ – メール編
WordPress のプラグイン WP MAIL SMTP を利用したメール設定の手順の覚え書きです。
設定時の、不達メール対処なども書いています。
MobaXterm は素晴らしい
開発・検証環境で ssh 接続するために、久しぶりに Tera Term と PuTTY 最新版を DL して使ってみましたが、その流れで MobaXterm を使ってみました。
結論、MobaXterm は素晴らしい!
WordPress のカスタマイズ – 基本編
WordPress を構築したので、Cocoon テーマをインストールしました。
自分の好みに合わせて、ヘッダーなどの位置調整、背景画像の設定などを紹介しています。
その時のトラブルシューティングも解説しています。
Google Cloud 無料枠の Compute Engine で WordPress を立ち上げる
Google Cloud 無料枠の GCE を利用して WordPress を費用をかけずに構築する方法・手順を紹介します。
無料枠で GCE を作成し、docker compose を使用してサクッと WordPress をインストールします。
さらに、Let’s Encrypt で TLS 化します

2023年11月、技術情報メインのblogを公開しようと思い立つ。とりあえず、その過程を記事にまとめている。