世界中・日本国内で、圧倒的なシェアを持つCMS(コンテンツ管理システム)WordPressを、筆者も色々試してみたいと思い、Google Cloudの無料枠を利用したGCE(Google Compute Engine)を作成し、このGCEにWordPressを構築してみた。この一連の方法を紹介します。ここで紹介する方法だと、あまり費用をかけずにWordPressを使ったホームページを公開できます。筆者のWebページは、ここで示した手順で公開しています。
この記事は、ある程度の技術的な知識を持っている読者を想定しています。WordPressを使って自分のblog等を立ち上げたいだけなら、もっと手っ取り早い方法を選んだ方が良いです。たとえば(費用はかかりますが)WordPressをサポートしているレンタルサーバを使うとか。筆者は技術的な興味でやっていますが、同じような読者もいるかと思います。そのような方の参考になればと思ってます!
構築方針
主対象は個人ユーザーです。WordPressが動作するサーバーを構築する際の基本方針は以下のようにしました。
- 使用するコンポーネントはなるべく最新版を利用する
- 無料枠などを積極的に利用してコストを抑える
- 実運用に耐えるように設定を行う(努力目標です。保証はできません)
GCEインスタンス作成
AWSのEC2にも無料枠がありますが、12か月間という制約があります。筆者はだいぶ前にAWSのアカウントを作ったので、もう対象外になっています。(それでもGCEとの比較のため、無料枠対象と同じタイプのEC2インスタンス作成しています。少々費用が発生しました)AWSに別のアカウントを追加すれば、また無料枠が使えそうです。しかし、無料枠利用目的でのアカウント追加は規約違反だそうなので、無料枠利用はあきらめました。
AWSの無料枠でEC2が使える方は、12か月間だけ無料という制約はありますが、こちらの方がパフォーマンスが出ます。東京リージョンにインスタンスを置けるためだと思いますが、日本国内(筆者のアクセスは神奈川県)からのネットワーク応答が良い。具体的には、pingの応答速度が一桁違います。体感的にも明らかに違いがわかるレベルです。インスタンス作成後の手順は同じなので、EC2で組むのもアリかと。ご参考まで。
Google Cloud(GCPという名称は旧名称となってます)のアカウントが無い方は作ってください。作るだけなら費用はかかりません。
GCEの無料枠
GCEの無料枠には期間制限が無いのが素晴らしいですね。
1 つの非プリエンプティブル
e2-microVM インスタンス(1 か月あたり)。次の米国リージョンのいずれかで利用できます。
- オレゴン:
us-west1- アイオワ:
us-central1- サウスカロライナ:
us-east130 GB-月の標準永続ディスク
https://cloud.google.com/free/docs/free-cloud-features?hl=ja#compute より抜粋
e2-microは性能的にかなり下のランクなのと、また日本から物理的に遠い米国と通信するためか、実際の使用感はややモッサリしています。しかし無料で使えるし、お試しならば充分です。今、ご覧になっているこのwebページが無料枠GCEで動作しているので、ご自身で体感していることになりますね。
[2023.12.16追記] 「LiteSpeed Cache」というプラグインを導入したところ、かなりパフォーマンスが良くなりました。「PageSpeed Insights」で 99 とかのスコアを出せます。記事「WordPress に LiteSpeed Cache を利用して高速化を実現」を書いたので、興味が有ればご覧ください。
無料枠のインスタンス作成
Google Cloudは初めて、良く分からないという方は公式ドキュメント「Compute Engine で Linux VM インスタンスを作成する」を参考にすると良いと思います。(ちょっと手抜きです。すいません)
筆者は、「Compute Engin」画面の左側メニュー「仮想マシン」「VMインスタンス」をクリックして、画面上部にある「インスタンスを作成」リンクをクリックして作成しました。確認・変更が必要な部分を列挙します。
- リージョン
- 無料枠対象のものになっていることを確認。筆者はデフォルトの「us-central1(アイオワ)」です。
- ゾーン
- 筆者はデフォルトの「us-central1-a」です。
- マシンタイプは「e2-micro」
- ブートディスクは変更ボタンをクリックして
- OSを「Ubunts」に変更
- バージョンを「Ubuntu 22.04 LTS」に変更
- 検索したときに、これを使用しているケースが多かったという理由で選んでいます。よく使われているものの方が調べる時に有利ですから。(また自分のPCのVirtualBoxでmint21を使用して慣れているのもあります。基本的に、mintとubuntsは同じコマンドラインで使えます)
- ブートディスクの種類を「標準永続ディスク」に変更
- サイズを「20(GB)」に変更
- 無料枠上限の30GBでもOKです。筆者は、他にもインスタンスを作ってみたかったので20GBとしました。
- ファイアウォールの「HTTP トラフィックを許可する」「HTTPS トラフィックを許可する」「ロードバランサのヘルスチェックを許可する」全てチェックを入れる
- オブザーバビリティ – Ops エージェントの「モニタリングとロギング用の Ops エージェントをインストールする」にチェックを入れる
標準永続ディスクは見落としやすいので注意してください。設定が正しいことを確認して、画面下部にある「作成」ボタンをクリックします。少し待つとインスタンスが作成され自動的に起動します。
swap設定
初期状態では、メモリが1GBしかないのにswap設定がありません。なのでswapを追加設定します。swap設定なしのままOSをアップデートしたら異常に時間がかかりました。swapを設定することで、このような現象を回避することができます。作成したインスタンスにssh接続して、コマンドを入力できるようにします。
sudo dd if=/dev/zero of=/swapfile bs=1M count=2000 status=progress
sudo chmod 600 /swapfile
sudo mkswap /swapfile
sudo swapon /swapfileOS再起動時に swap が設定されるようにします。
sudo bash -c 'echo "/swapfile none swap sw 0 0" >> /etc/fstab'正しく設定が出来たか、実際にOSを再起動して確認します。
sudo rebootしばらく待ってからssh接続します。接続したら、free -h コマンドを打ち込みます。swapの容量が2GiになっていればOKです。
$ free -h
total used free shared buff/cache available
Mem: 949Mi 298Mi 88Mi 0.0Ki 563Mi 502Mi
Swap: 2.0Gi 0.0Ki 2.0Gi
静的IPアドレスの設定
今のままだと、インスタンスを再起動すると外部IPが変わってしまいます。実際に運用する際にこれでは困るので、静的IPアドレスを割り当てます。
公式ドキュメントを参照して設定してください。「静的外部 IP アドレスを予約する」
dockerインストール
続いて、dockerをインストールします。
sudo apt update
sudo apt upgrade
sudo apt install ca-certificates curl gnupg lsb-release
sudo mkdir -p /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
echo "deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt update
sudo apt install docker-ce docker-ce-cli containerd.io「Daemons using outdated libraries」の画面が出ますが、Tabキーで<Ok>にカーソルを飛ばしてEnterキーを押下します。
自分のユーザでdockerコマンドを実行できるようにします。最後にexitしてsshで入りなおしてください。再ログインしないとdockerグループが反映されません。
sudo usermod -aG docker $USER
exitdockerバージョン、docker composeバージョンを確認して、インストール出来ていることを確認します。
$ docker version
Client: Docker Engine - Community
Version: 24.0.7
API version: 1.43
Go version: go1.20.10
Git commit: afdd53b
Built: Thu Oct 26 09:07:41 2023
OS/Arch: linux/amd64
Context: default
Server: Docker Engine - Community
Engine:
Version: 24.0.7
API version: 1.43 (minimum version 1.12)
Go version: go1.20.10
Git commit: 311b9ff
Built: Thu Oct 26 09:07:41 2023
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.6.24
GitCommit: 61f9fd88f79f081d64d6fa3bb1a0dc71ec870523
runc:
Version: 1.1.9
GitCommit: v1.1.9-0-gccaecfc
docker-init:
Version: 0.19.0
GitCommit: de40ad0
$
$ docker compose version
Docker Compose version v2.21.0WordPressインストール
Bitnamiが公開しているパッケージのWordPressを利用してインストールします。Bitnamiはいい仕事してますね。BitnamiにはapacheではなくNGINXを使用したパッケージがあるので、こちらを使用します。NGINXの方が少し性能が良くなると思います。またDBは、MySQLではなくMariaDBを使用します。利用するパッケージは、デフォルトがMariaDBとなっています。
Bitnamiでパッケージ化されたWordPressには色々な種類があります。Google CloudのMarketplaceにも仮想マシンがあります。これは最初からOS(debian)込みでWordPress導入済みのインスタンスで、複数種類あります。試しに導入してみたところ、通常のインスタンス作成と同じようにリージョン、マシンタイプ、ディスク種別・サイズを選択できるので無料枠の条件を満たせます。dockerよりさらに手間要らずだと思います。しかし、今の時点で筆者が良くわかっていなのもあり、この記事ではMarketplaceを利用する方法は扱いません。
composeファイル作成
インストールするディレクトリ wp を作成し、composeファイルを取得します。
cd
mkdir wp
cd wp
curl -sSL https://raw.githubusercontent.com/bitnami/containers/main/bitnami/wordpress/docker-compose.yml > docker-compose.ymldocker-compose.ymlを調整しますが、その前にパスワードを生成しておきます。WordPress管理者のユーザー名はそのままで良いとして、パスワードは一応ちゃんと指定しておくのが安心です。パスワード生成の方法はいくらでもあるので好きなものを使えば良いですが、ちょうどlinuxのコマンドラインが使えるのでopensslコマンドでサクッと生成して利用しましょう。
$ openssl rand -base64 12
WuOBbECIz36ACZY5パスワードは12桁あれば充分でしょう。docker-compose.ymlをviで編集します。(nanoでも良いです)
cp -p docker-compose.yml docker-compose.yml.org
vi docker-compose.yml
(編集します。結果は次のとおりです。変更部分を赤文字にしました)
cat docker-compose.yml
# Copyright VMware, Inc.
# SPDX-License-Identifier: APACHE-2.0
version: '2'
services:
mariadb:
image: docker.io/bitnami/mariadb:latest
volumes:
- 'mariadb_data:/bitnami/mariadb'
environment:
# ALLOW_EMPTY_PASSWORD is recommended only for development.
- ALLOW_EMPTY_PASSWORD=yes
- MARIADB_USER=bn_wordpress
- MARIADB_DATABASE=bitnami_wordpress
wordpress:
image: docker.io/bitnami/wordpress-nginx:latest
ports:
- '80:8080'
- '443:8443'
volumes:
- 'wordpress_data:/bitnami/wordpress'
depends_on:
- mariadb
environment:
# ALLOW_EMPTY_PASSWORD is recommended only for development.
- ALLOW_EMPTY_PASSWORD=yes
- WORDPRESS_USERNAME=wordpress_admin
- WORDPRESS_PASSWORD=WuOBbECIz36ACZY5
- WORDPRESS_DATABASE_HOST=mariadb
- WORDPRESS_DATABASE_PORT_NUMBER=3306
- WORDPRESS_DATABASE_USER=bn_wordpress
- WORDPRESS_DATABASE_NAME=bitnami_wordpress
volumes:
mariadb_data:
driver: local
wordpress_data:
driver: localWordPressのデプロイ
docker composeでWordPressをデプロイし開始します。
docker compose up -dこれでWordPressは立ち上がっているので、ブラウザから確認してみます。ダッシュボードのURLはGCPインスタンスの外部IPで 、ユーザ名: wordpress_admin パスワードは先ほど生成して設定したものです。
- http://xxx.xxx.xxx.xxx/wp-admin/index.php
Let’s Encrypt を使用してTLS化
今のままだとTLS化されていないので Let’s Encrypt を使ってTLS化します。Let’s Encrypt は、フリーでTLS証明書を発行してくれます。
TLSはSSLの後継です。SSLという名称を長い間使ってきた経緯で、今でも「SSL証明書」などと表記しているのを良く見ます。サイトによっては、SSL/TLSと併記したりもしています。ざっくり捉えると、SSL=TLSです。SSL, TLSにはいくつかのバージョンがあり、SSL全てのバージョンには脆弱性が有り危険なため、現在では通常使いません。というか使えません。
筆者は自分のドメインを持っていなかったので独自ドメインを取得しました。ドメイン取得は別記事「独自ドメインを取得するまで」を書いているので参考にしてください。
TLS化する方法は何種類もあるので、どれを使うか悩みます。最初、「Let’s Encrypt」で「Certbot」を推奨しているのでそうしようかと思いました。しかし色々検索したところ、「https-portal」を使う方が簡単で良いと感じました。せっかくdocker composeで煩わしい設定を省いているのでうってつけかと思います。デメリットは、https-portalのオーバーヘッドでパフォーマンスが少し落ちる可能性があることですが、恐らく無視できるレベルかと。それより利便性を重視して、https-portalを使うことにします。
docker-compose.yaml 編集
docker-compose.yamlに追加設定します。ドメイン名は、例として「my-domain.com」としているので適宜読み替えてください。
cd
cd wp
docker compose stop
vi docker-compose.yaml
(編集します。結果は次のとおりです。変更部分を赤文字にしました)
cat docker-compose.yaml
# Copyright VMware, Inc.
# SPDX-License-Identifier: APACHE-2.0
version: '2'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
links:
- wordpress
# restart: always
environment:
DOMAINS: 'my-domain.com -> http://wordpress:8080'
STAGE: 'production'
CLIENT_MAX_BODY_SIZE: 30M
# FORCE_RENEW: 'true'
volumes:
- https-portal-data:/var/lib/https-portal
mariadb:
image: docker.io/bitnami/mariadb:latest
volumes:
- 'mariadb_data:/bitnami/mariadb'
environment:
# ALLOW_EMPTY_PASSWORD is recommended only for development.
- ALLOW_EMPTY_PASSWORD=yes
- MARIADB_USER=bn_wordpress
- MARIADB_DATABASE=bitnami_wordpress
wordpress:
image: docker.io/bitnami/wordpress-nginx:latest
#ports:
# - '80:8080'
# - '443:8443'
volumes:
- 'wordpress_data:/bitnami/wordpress'
depends_on:
- mariadb
environment:
# ALLOW_EMPTY_PASSWORD is recommended only for development.
- ALLOW_EMPTY_PASSWORD=yes
- WORDPRESS_USERNAME=wordpress_admin
- WORDPRESS_PASSWORD=WuOBbECIz36ACZY5
- WORDPRESS_DATABASE_HOST=mariadb
- WORDPRESS_DATABASE_PORT_NUMBER=3306
- WORDPRESS_DATABASE_USER=bn_wordpress
- WORDPRESS_DATABASE_NAME=bitnami_wordpress
volumes:
mariadb_data:
driver: local
wordpress_data:
driver: local
https-portal-data:docker composeで立ち上げます。
docker compose up -d
(省略)
docker compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
wp-https-portal-1 steveltn/https-portal:1 "/init" https-portal 2 minutes ago Up 2 minutes (health: starting) 0.0.0.0:80->80/tcp, :::80->80/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp
wp-mariadb-1 docker.io/bitnami/mariadb:latest "/opt/bitnami/scripts/mariadb/entrypoint.sh /opt/bitnami/scripts/mariadb/run.sh" mariadb 2 minutes ago Up 2 minutes 3306/tcp
wp-wordpress-1 docker.io/bitnami/wordpress-nginx:latest "/opt/bitnami/scripts/wordpress/entrypoint.sh /opt/bitnami/scripts/nginx-php-fpm/run.sh" wordpress 2 minutes ago Up 2 minutes 8080/tcp, 8443/tcp「wp-https-portal-1」「wp-mariadb-1」「wp-wordpress-1」の3つのサービスがupしているので成功です。筆者の場合、ファイアウォールで自分のPCからのIPアドレスだけしか通信できないように設定していて、最初は失敗していました。docker compose logsでログを確認したところ「ファイアウォールの問題ではないか」という意味のログが出ていたのですぐに気が付けました。なかなか良いログの出し方ですね。
CSSのhttpアクセスをhttpsに変更
現状だと、WordPressの管理画面にログインする画面が崩れて表示されます。
1.5.4 WordPress側へリバースプロキシ用の設定を追加
※こちらを入れないと、CSSなどがhttpでアクセスする事になり正しく表示できません
https://academy.gmocloud.com/advance/20221215/16118
上記サイトでは解決方法を教えてくれているので、感謝してその設定をします。
sudo bash
vi /var/lib/docker/volumes/wp_wordpress_data/_data/wp-config.php
(引用したサイトに従い、4行のコードを追加します)
exitsudo bashでrootユーザになって、wp-config.phpを編集しています。このファイルは書き込み出来ないパーミッションですが、viの場合 w! を使って強制書き込みが可能です。筆者はw!を使って書き込みました。重要なファイルの編集はバックアップを取るのが作法なので、自信のある方以外は、元に戻せるようにバックアップを取ってから作業すると安心かと思います。
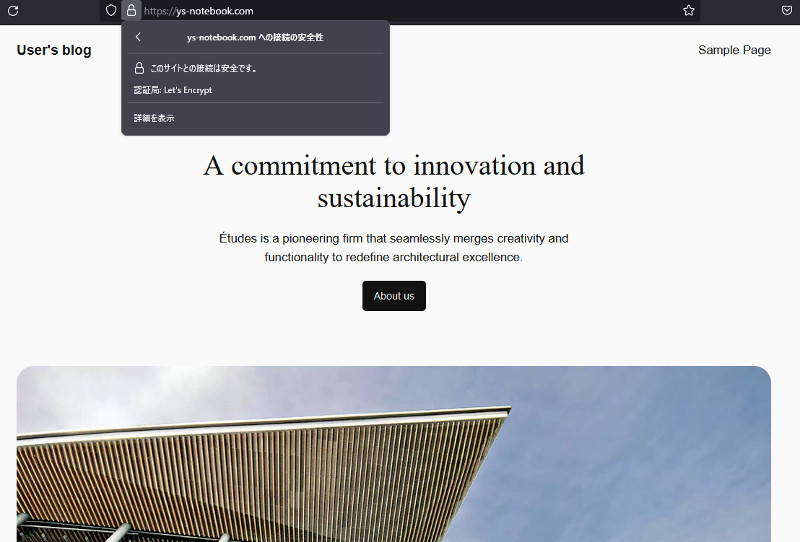
TLS化の画面確認
https://my-domain.com にアクセスしてみましょう。サンプル画面が表示できると思います。上部のURLの左に鍵のアイコンが装飾なしとなっていてTLS化がうまく出来ているのが確認できます。

この後、素のWordPresをカスタマイズしてblogページを作って行きます。これは別記事「WordPress のカスタマイズ – 基本編」で書いています。筆者が作業中に直面した問題や、その対処の記述もあります。よろしければ参考にしてください。
お疲れさまでした!!



