読者がコメントした時など、メール設定が出来ていれば管理者のところへ通知メールが来ます。メール設定しておかないとすぐに気付かないし、コメントは「承認」しないと表示もされません。
SNSを使うからメールは要らないという方も多いと思いますが、筆者は今のところSNSを使ってないので(やはり必要かなとは考えています)、メール設定は必須です。
どうやってメール設定するか?
本格的?にやると、せっかく独自ドメインを取得したのだから、wp-admin@ys-notebook.com などとするのが理想かと思います。しかしメールサーバが必要となるので、ちょっと敷居が高い。実験目的でやるならまだしも、長い期間運用するならばそれなりの設定が必要で維持管理も手間です。今時は次のようなセキュリティの設定も必要でしょう。
- TLS 対応とその証明書の維持管理
- SPF の設定
- DKIM の設定
筆者の場合、とりあえず早く自分のサイトを公開するのを優先しました。なので、なるべく手間をかけない方法を取ることにしました。(独自ドメインのメールは将来課題)
検索して調べてみると、プラグイン「WP Mail SMTP」の記事が多いです。筆者もこれを使って設定してみました。
WP Mail SMTP の設定
筆者がインストールした WordPress には、最初から「WP Mail SMTP」がインストール済みでした。「プラグイン」メニューを選択して、「WP Mail SMTP」の「有効化」を選択します。

セットアップウィザードが出てくるので「はじめましょう」を選択します。6step で設定していきます。筆者は、DTI のメールサーバで登録しました。筆者の場合は次のとおりです。参考までに。
- Step-1 「SMTP メーラーを選択する」は「その他の SMTP」
- Step-2 「メーラー設定を調整する」は
- SMTP ホスト: vsmtp.cm.dream.jp
- 暗号化: SSL
- SMTP ポート: 465
- TLS 自動化: 自動 TLS を有効化
- 認証: 認証を有効化
- SMTP ユーザー名: XXXX(ここで公開はマズイので伏字)
- SMTP パスワード: XXXX(ここで公開はマズイので伏字)
- 送信者名: Y’s テクニカル雑記帳
- 送信者名を強制使用: 有効
- 送信元メールアドレス: XXXX@XXXX.dti.ne.jp(ここで公開はマズイので伏字)
- 送信元メールアドレスを強制使用: 有効
- Step-3 「有効にするメール機能を選択してください。」
- 「メール到達性の向上」「メールエラー追跡」だけ ON。他は全て OFF
- Step-4 「WP Mail SMTP + Smart Recommendations の改善にご協力ください」は「この手順をスキップ」
- Step-5 「WP Mail SMTP ライセンスキーを入力」は「この手順をスキップ」
- Step-6 「WP Mail SMTP の設定に成功しました !」は「セットアップ完了」
Step-6 に移る時、テストメールが送信されてきました。Step-2 のところは、使用するプロバイダなどが情報公開しているので、それに従えば良いでしょう。
WordPress 管理者メールアドレスの修正
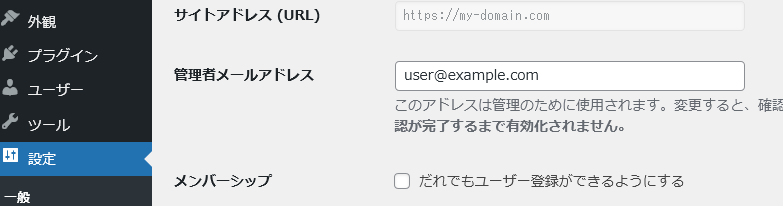
「設定」を選択して、管理者メールアドレスを修正します。

メールアドレスを変更すると、確認のメールが来ます。このメールのリンクにアクセスすることで、設定したアドレスが有効になります。実際にメールアドレスが変更されると、管理者宛に、メールアドレス変更のメールを送ります。
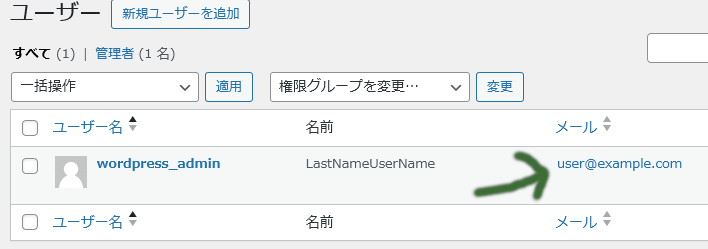
筆者の場合、不達メール(メールを送れなかったというお知らせメール)を受信して、何が起こったのか疑問に思いました。メールの中身を見ると、「user@example.com」宛に送って失敗したと。それで、「ユーザー」メニューで確認すると、

先ほど、管理者のメールアドレスは変更したつもりになってましたが、ここにもメールアドレスがありました。これも修正します。メールアドレス変更のメールが来るので、リンクにアクセスして変更を確定します。これで、user@example.com 宛のメールは送らなくなるので、不達メールが来なくなります。
アップグレード案内メールを止める
今回、無償版の WP Mail SMTP をインストールしました。 WP Mail SMTP には、機能の多い有償版もあって、頻繁に案内のメールが来ていました。このメールは英文なので、ちゃんと見ていなかったのですが、メール最後の方に配信を止めるリンクが付いています。ちょっと英文で分かりづらい(筆者だけ?)のですが、ちゃんと配信停止できたので一応お知らせしておきます。



