GCEにWordPressをセットアップしたので、次は筆者のイメージに画面をカスタマイズしていきます。簡単なところはサッと流して、問題が発生し解決する部分は少し丁寧に進めていきます。筆者の解決方法が参考になればと思います。
使用テーマを選ぶ
WordPressには有料・無料で沢山のテーマがあります。初期状態のテーマは、「Twenty Twenty-Four」です。見た目良いですが、企業などのホームページの感じで、よく見るblogのページとは大分異なります。WordPress初心者の筆者が、いきなり有料のテーマを買うのも良く分からないので無料のもので検索してみると「Cocoon」というテーマがありました。評価され良く使われているので、筆者もCocoon を使うことにしました。
Cocoon のインストール
テーマのダウンロード
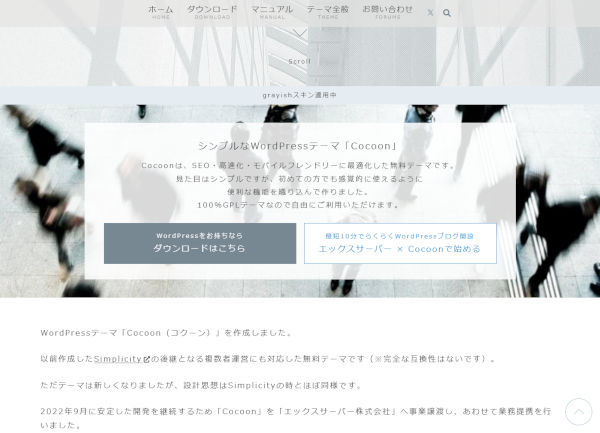
Cocoon のホームページからテーマをダウンロードします。

「ダウンロードはこちら」をクリックすると「テーマのダウンロード」ページへ飛びます。下へスクロールしていくと、「”Cocoonテーマ”をダウンロード」、さらに下に「”Cocoon子テーマ”をダウンロード」があります。2つともダウンロードします。
WordPress メニューの日本語化
https://xxxx.xxx/wp-admin/index.php (xxxx.xxx はご自分のドメインに読み替えてください)で管理ページにログインします。メニューが英語なので日本語に変更します。

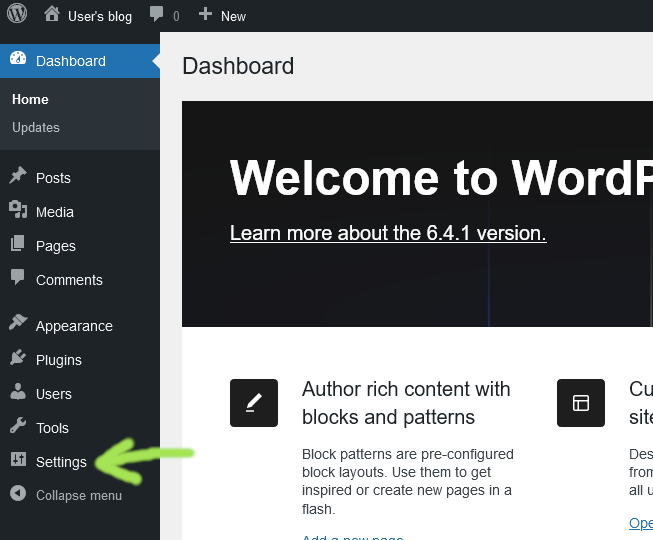
ダッシュボード左側のメニューから「Settings」を選びます。そのページの中程にある「Site Langage」で日本語を選択します。すぐ下に「Timezone」があるので、ついでに「Tokyo」に変えておきましょう。ページの下にある「Save Changes」をクリックして変更を反映させます。
Cocoon テーマ追加
Cocoon には親テーマと子テーマがあり、子テーマを使う事が推奨されています。
親テーマのインストール
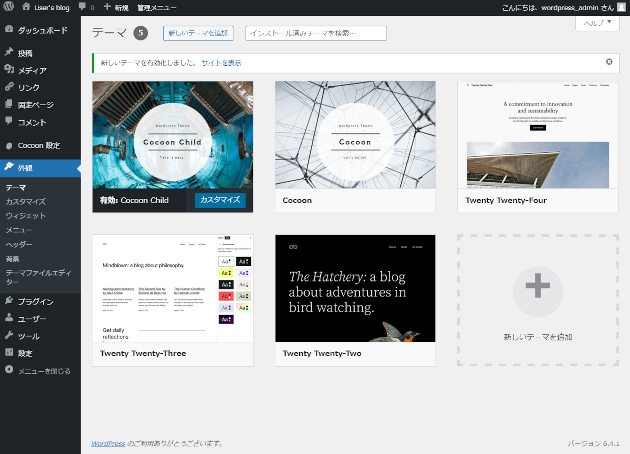
- ダッシュボード左側のメニューから「外観」を選びます
- 「新しいテーマを追加」を選びます
- 「テーマのアップロード」を選びます
- 「参照」を選択して、ダウンロードしたCocoonテーマのファイル(cocoon-master.zip)を指定します
- 「今すぐインストール」を選択します
テーマファイルアップロード時のエラー対処
筆者の場合、ここでエラーとなりました。

cocoon-master.zipは約15MBで、ファイルが大きすぎるようです。筆者の WordPress は、docker compose でインストールしてあるのですが、ログを確認するとエラーが出ていました。
$ docker compose logs
...
wp-https-portal-1 | 2023/11/27 05:47:57 [error] 315#315: *686 client intended to send too large body: 15628538 bytes, client: 192.168.137.1, server: my-domain.com, request: "POST /wp-admin/update.php?action=upload-theme HTTP/2.0", host: "my-domain.com", referrer: "https://my-domain.com/wp-admin/theme-install.php?browse=popular"
青字部分から、https-portl でのエラーとわかります。https-portal の README.md に該当する記述がありました。
環境変数を使用して Nginx を構成する
Nginx のデフォルト パラメーターを変更する必要がある場合に備えて、Nginx の構成に使用できる追加の環境変数がいくつかあります。これらは、通常 nginx.conf に設定する設定オプションに対応します。使用可能なパラメータとそのデフォルト値は次のとおりです。
https://github.com/SteveLTN/https-portal#configure-nginx-through-environment-variables より引用。Google翻訳で部分的に日本語に変換しています。INDEX_FILES=index.html # A space-separated list of index file names to look for WORKER_PROCESSES=1 WORKER_CONNECTIONS=1024 KEEPALIVE_TIMEOUT=65 GZIP=on # can be 'off' (you need quotes) SERVER_TOKENS=off SERVER_NAMES_HASH_MAX_SIZE=512 SERVER_NAMES_HASH_BUCKET_SIZE=32 # defaults to 32 or 64 based on your CPU CLIENT_MAX_BODY_SIZE=1M # 0 disables checking request body size PROXY_BUFFERS="8 4k" # Either 4k or 8k depending on the platform PROXY_BUFFER_SIZE="4k" # Either 4k or 8k depending on the platform
「CLIENT_MAX_BODY_SIZE」パラメータのデフォルト値は、1M でした。とりあえず充分な値である 30Mに変更します。
筆者の WordPress 環境である GCE に sshログインして、~/wp/docker-compose.yml ファイルに追記します。修正箇所を次に示します。(青字にした1行を追加)
...
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
links:
- wordpress
# restart: always
environment:
DOMAINS: 'ys-notebook.com -> http://wordpress:8080'
STAGE: 'production'
CLIENT_MAX_BODY_SIZE: 30M
#FORCE_RENEW: 'true'
volumes:
- https-portal-data:/var/lib/https-portal筆者の記事「Google Cloud無料枠のCompute EngineでWordPressを立ち上げる」の方も同様の修正を加えました。(2023.11.27)
設定を反映させるため、GCE に ssh端末でログインし、WordPress を再起動します。
$ docker compose stop
...
$ docker compose up -d
...これでアップロードが成功しました。
子テーマのインストール
同様にして、子テーマをインストールします。違いは、インストール時に子テーマのファイル「cocoon-child-master.zip」を選択するところだけです。
以上で Cocoon の親子テーマがインストールできたので、Cocoon子テーマを有効化します。

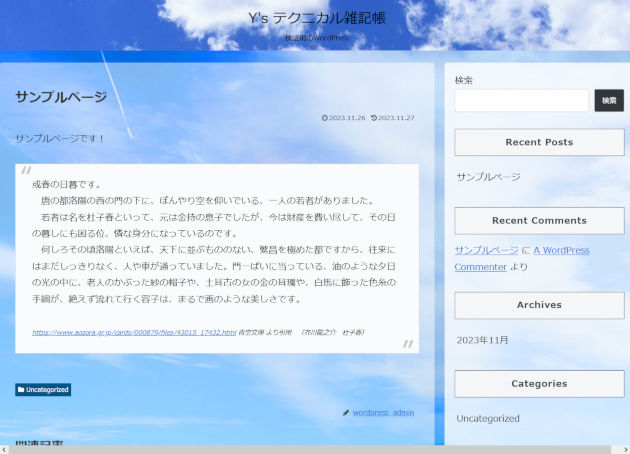
左上にある家のアイコンを選択してホームページを表示してみましょう。

タイトルの変更
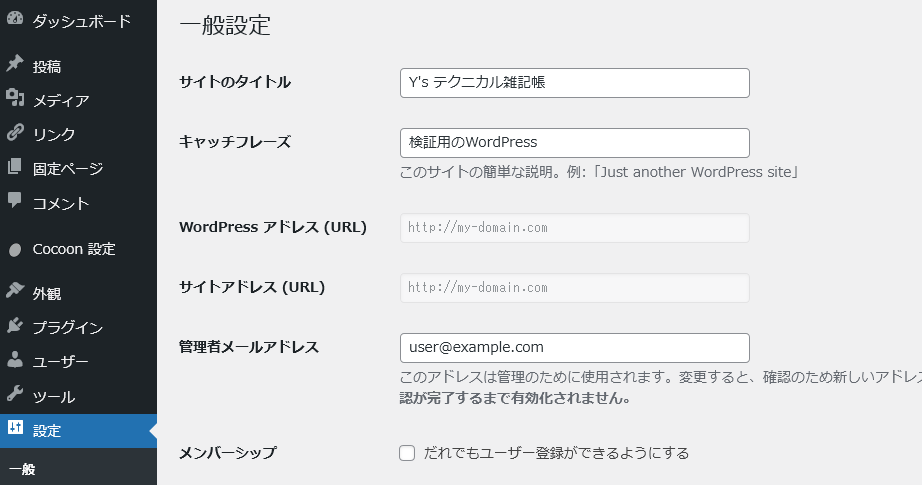
タイトルの変更はダッシュボードの「設定」から行います。とりあえず「サイトのタイトル」と「キャッチフレーズ」を入力して一番下にある「変更を保存」を選択します。キャッチフレーズの位置をタイトルの下に変更します。ダッシュボードの「Cocoon設定」「ヘッダー」タブを選択します。「キャッチフレーズの配置」で「ヘッダーボトム」を選択します。一番下にある「変更を保存」を選択します。
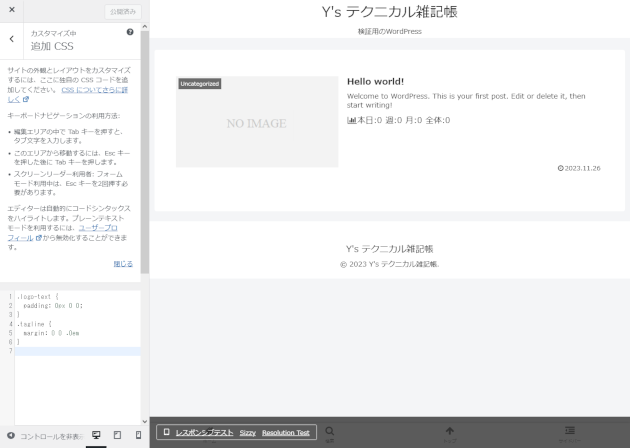
画面左上の家アイコンで確認すると、タイトルとキャッチフレーズの間隔を小さくしたくなったので修正します。筆者が調べた範囲では、CSSに記述するようです。一番上にあるメニューバー?の「管理」メニューから「カスタマイズ」を選択します。左側のメニューから「追加 CSS」を選択します。CSS コードを追加できるエディタが表示されるので、そこに
.logo-text {
padding: 0px 0 0;
}
.tagline {
margin: 0 0 .0em
}と入力して、上の方にある「公開」を選択します。

Cocoonスキンの設定
Cocoonではスキンの設定ができます。筆者は「Simple Navy」にしました。
「Cocoon設定」の「スキン」タブを選択すると、スキン一覧が出てくるので。好みのスキンを選択し「変更をまとめて保存」を選択します。
X などのリンクボタン削除
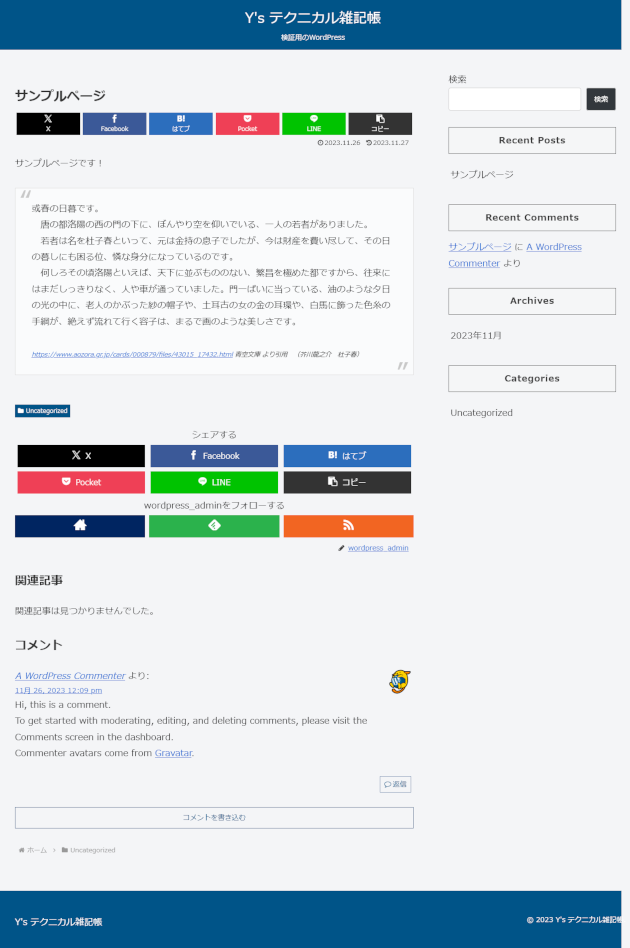
筆者は、X や Facebook をやっていないので、投稿の上部と下部に付いているリンクボタンは不要です。「Hello world!」の投稿をちょっと変更してみた後の、リンクボタンを消す前の画面は次になります。

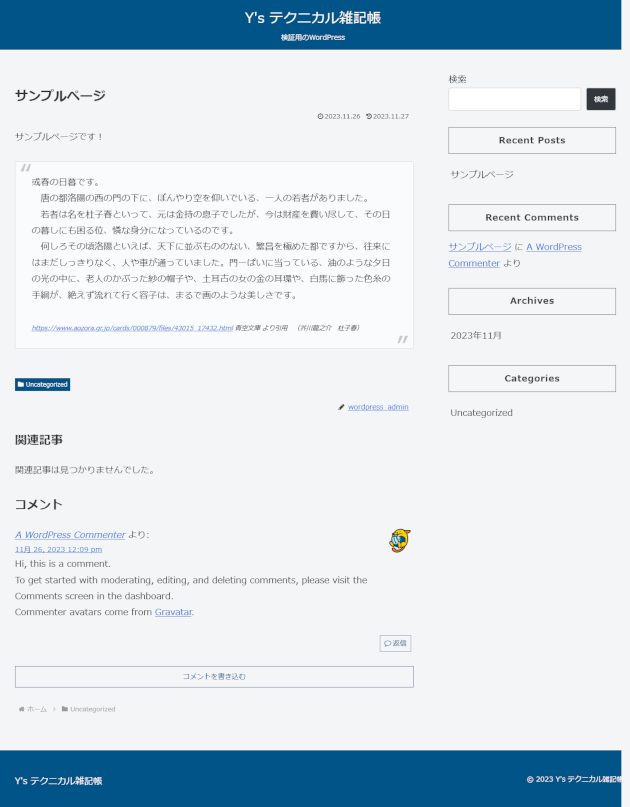
ダッシュボードの「Cocoon設定」を選択し、「SNSシェア」タブを選択します。「トップシェアボタンの表示」「ボトムシェアボタンの表示」のチェックを外して「変更をまとめて保存」を選択します。同じく「Cocoon設定」で「SNSフォロー」タブを選択します。「フォローボタンの表示」のチェックを外して「変更をまとめて保存」を選択します。これでリンクボタンが消えました。

背景画像の設定
背景画像をどうするか?筆者は最初、写真が趣味だったのもあり自分で撮った写真で設定したのですがあまり良くない。それで、フリーの写真をダウンロードできる photoAC から調達してトリミングや画質調整をして使用しました。
鍵アイコンが壊れる問題対処
TLSで安全な接続をしている時は、webブラウザのURL左側にある鍵アイコンがこんな感じで表示されます。(Firefox – 115.5.0esr の場合です。Google Chromeは見た目が異なります。)

背景画像を設定すると、この鍵アイコンが異常を示す表示に変わりました。鍵アイコンをクリックすると、「このページの一部(画像など)は安全ではありません」と表示されました。
実際にページのソースを見てみると、設定した背景画像部分のコードが http://… となっています。これは、https://… である必要があります。
背景画像の設定は、「外観」の「背景画像」で設定する方法と、「Cocoon設定」の「全体」タブにある「サイト背景画像」で設定する方法があります。Cocoonで設定した場合は、投稿画面スクロール時に背景画像は固定されます。「外観」から設定した場合は、投稿画面スクロール時に背景画像も一緒にスクロールします。筆者の好みは、Cocoonで設定した時の動作です。
Cocoonで背景画像を設定する時、URLを編集することができます。ここで http:// を https:// に直してから「変更をまとめて保存」すれば問題を回避できますが少々面倒です。もっと根本的に解決する方法があります。
「外観」の「一般」にある「WordPress アドレス (URL)」および「サイトアドレス (URL)」が http://… となっているので、これを https://… に変更すれば、この面倒な問題を解決できます。ところが、ここはグレー表示となっていて編集できません。

キーワード「wordpressアドレス グレー」で検索すると沢山ヒットするので参考にしました。
筆者の環境で調べたところ、「WordPress アドレス (URL)」および「サイトアドレス (URL)」は、wp-config.php で設定されています。それぞれ定数名は、WP_HOME, WP_SITEURL です。これらの値はデータベースに持つこともできます。wp-config.php で設定している場合は、それを優先して、データベースの値は無視されます。ちなみに、データベースの値は次の通りでした。
MariaDB [bitnami_wordpress]> SELECT option_name,option_value FROM wp_options WHERE option_name IN ('home', 'siteurl');
+-------------+------------------+
| option_name | option_value |
+-------------+------------------+
| home | http://127.0.0.1 |
| siteurl | http://127.0.0.1 |
+-------------+------------------+
2 rows in set (0.000 sec)
MariaDB [bitnami_wordpress]>筆者は、直接 wp-config.php 該当部分の http を https に編集しました。(編集する際は十分注意してください。バックアップしておくとか。最悪、WordPressにログイン出来なくなるかもしれません。)以下は筆者環境の場合となりますが、sshでGCEにログインして作業しました。
$ sudo bash
# cd /var/lib/docker/volumes/wp_wordpress_data/_data
# vi wp-config.php
(以下のように、2行修正します
define( 'WP_HOME', 'http://' の http を https に修正
define( 'WP_SITEURL', 'http://' の http を https に修正
書き込みパーミッション無しのファイルなので :w! で強制書き込みします)
# exit
$ cd
$ cd wp
$ docker compose stop
$ docker compose up -dこれで修正できました。

上記の対処後であれば、各種の画像を安心して設定できます。背景画像を設定します。「Cocoon設定」「全体」タブにある「サイト背景画像」で背景を指定して(ちゃんと最初から https://… となっています)「変更をまとめて保存」します。
ヘッダー背景画像の設定
「Cocoon設定」「ヘッダー」タブにある「ヘッダー背景画像」で背景を指定して「変更をまとめて保存」します。
ヘッダー文字色の設定
背景との関係で文字が少し見辛いので、ヘッダー文字色を黒に変更しました。「Cocoon設定」「ヘッダー」タブにある「ヘッダー色(ロゴ部)」の「ロゴ文字色」で黒を選択して「変更をまとめて保存」します。
背景画像を透けて表示させる
せっかく背景画像を設定しているのにほとんど隠れて見えません。そこで、透過設定して背景が透けるように調整しました。
ダッシュボード一番上のメニューバーにある「管理メニュー」から「カスタマイズ」を選択します。左側メニューの「追加 CSS」を選択します。そこに以下のコードを追加します。
#main, #footer {
background: rgba(255, 255, 255, 0.5);
}
#sidebar{
background: rgba(255, 255, 255, 0.8);
}rgbaの4つ目の引数が透過率となります。1だと透過せず、0だと全て透過となります。値は筆者が感覚的に良いと思う値にしています。画面は次のようになります。

終わりに
まだ、右サイドのプロフィールカスタマイズなど、書き残したこともありますが、基本編としてはここでおしまいです。メール設定についても書きたかったのですが、別記事にしようと思っています。



