はじめに
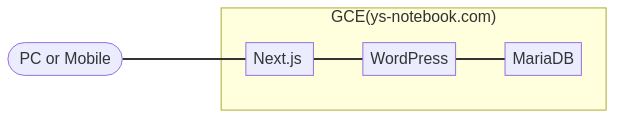
前記事「Next.js でサイトを再構築」で実現できなかった、Google Cloud 無料枠の Compute Engine (GCE: e2-micro VM インスタンス) に WordPress (MariaDB, NginX 含む)および Next.js フロントアプリを載せる事ができました。
元々、GCE で WordPress を稼働するというのが、このサイトの一番最初の記事でした。素の WordPress は表示が遅いので キャッシュ・CDN プラグインを利用して高速化しました。さらに、キャッシュプラグイン無しで速くしたいと思い、Next.js をフロントアプリとして、WordPress は裏方(いわゆるヘッドレスCMS)としました。

Vercel のホストサービスで動作していた Next.js アプリを、GCEに引っ越しして全てを同居させたというイメージです。1GBしかメモリのない e2-micro に全て載せるというチャレンジは成功したので満足ですが、表示速度・快適性の観点だと Vercel を利用した構成の方が優れています。当然の結果だと思いますが。この構成で PageSpeed Insights を使って表示速度パフォーマンスを測定すると、バラツキが大きく 60 ~ 90 スコア (100点満点) でした。大体 70 前後が多いという感じでした。
苦労して一つのサーバー(GCEインスタンス)に全て載せたので、この構成のまま高速化したいと思いました。そこで有名?そうな(筆者は知らなかったのですが)Cloudflare の CDN を利用して高速化してみました。
Cloudflare の利用
Cloudflare とは
Cloudflare を知らない読者もいるかも知れないので、Wikipedia のリンクを張っておきます。
Cloudflare, Inc.(クラウドフレア)は、コンテンツデリバリネットワーク(CDN)やインターネットセキュリティサービス、DDoS防御、分散型ドメイン名サーバシステムを提供するアメリカ合衆国の企業で、同社が提供するCDNは閲覧者とホスティングプロバイダー間でリバースプロキシとして動作する。
https://ja.wikipedia.org/wiki/Cloudflare
上記の説明だと何が何だか。。と思うかもしれないので、以下にちょっとだけ解説しておきます。ご存じの読者はスキップしてください。
筆者が利用したいのは「コンテンツデリバリネットワーク(CDN)」です。webサイトは、サーバーと呼ばれるコンピューターからインターネット回線を通してデータを取得し PC or Mobile の画面に表示します。ys-notebook.com は、GCE の1台だけがサーバーとなります。CDN を利用すると、先の GCE 1台のデータを複製(一般にキャッシュと呼ばれます)したサーバーが世界中に存在することになります。ys-notebook.com へデータ取得を行う際、データを複製したサーバーからデータを取得するため高速なデータ取得が可能となります。
Cloudflare の設定
既にどこかで CDN の設定を行ったことがあれば、簡単かと思います。手順としては次のようになります。(検索すると、もっと丁寧なサイトが見つかるので、そちらを参考にするのをお勧めします)
- Cloudflare のサイトで、メールアドレスを使ってアカウントを作成。確認のメールが来るので、リンクをクリックしてアカウントを有効にします。
- 「サイトを追加」をクリックしてサイトを追加します。筆者の場合は、「ys-notebook.com」としました。
- 料金プランを選択します。筆者の場合は、「Free」を選択しました。
- DNSレコードの確認画面になるので、問題なければ(通常問題ないはずです)「続行」をクリックします。
- ネームサーバーを変更します。このサイトのドメイン ys-notebook.com は、Xserver から購入しているので、その管理画面でネームサーバーを Cloudflare 指定のものに変更します。
- クイックスタートガイドで流れに沿って設定していきます。筆者の場合は、デフォルト設定のまま(確か?)で、特に変更しなかったと思います。(記憶が曖昧)
ネームサーバーの変更は、TTL の設定値により変更に要する時間が異なります。筆者の場合は、テスト目的で TTL を 300(秒) にしていたので 5分位で変更が反映されました。
トラブルシューティング
CDN の効果を確認するため、このサイトにアクセスしてみると「ページの自動転送設定が正しくありません」となって、サイトを表示できません。しばらく待ってからアクセスしてみましたが、現象は変わりません。
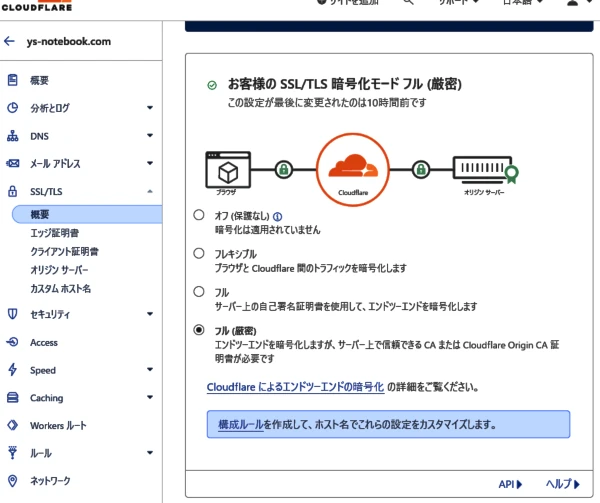
検索して調べてみると、筆者と同様のトラブルの解決策がありました。具体的には、Cloudflare Crypto設定を「フル」または「フル(厳密)」にすれば良いとのこと。筆者は、「フル(厳密)」に設定したところ、正常に動作するようになりました。一応、設定画面を張っておきます。

キャッシュルールの設定
CDN の効果がどうも弱いと思い、調べてみるとルールを設定しないと html 自体はキャッシュ対象になっていない事が分りました。
検索するとページルールの設定についての記事が多いです。しかし、ページルールの説明ドキュメントには、「ページルールは近い将来廃止される予定」の説明があります。なるべくページルールを使わない方が良いと思います。筆者は、キャッシュルールを使うことにしました。
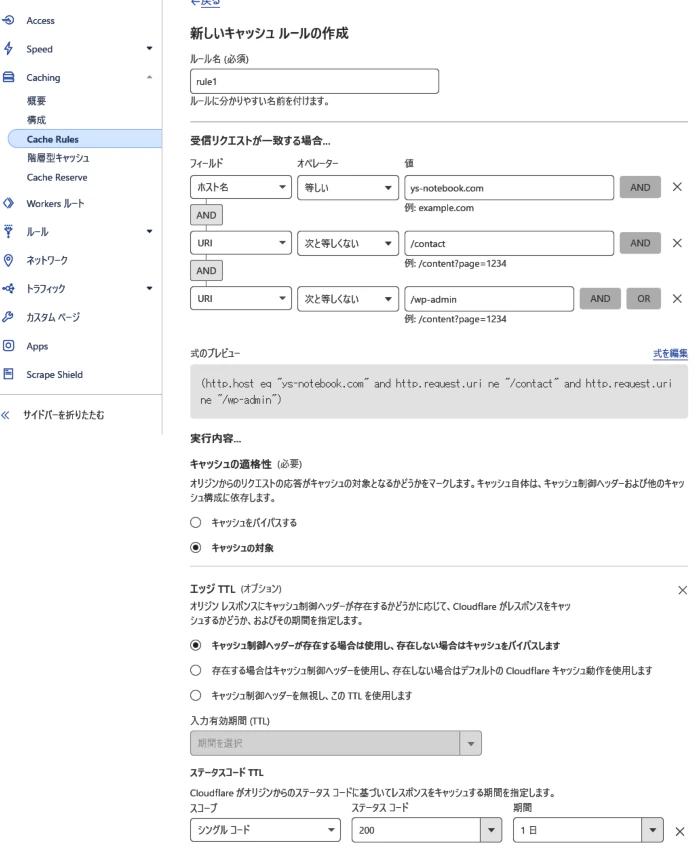
キャッシュルールで、サイトを丸ごとキャッシュ対象にし、「お問い合わせ」と WordPress 記事編集ページは、キャッシュ対象から外すように設定しました。参考までに、筆者の設定を張っておきます。

Cloudflare を試してみた感想
設定直後の確認で正常に動作しなかったせいで、Cloudflare は使えないのではないか?と疑心暗鬼になりました。しかし、正常動作するようになって「なかなか良いな」に変わりました。身勝手な話ですが。キャッシュルールを設定した後は、とても快適です。Free プランでこれだけ出来るのは凄いと思います。お勧めです。
【おまけ】本記事のアイキャッチ
(今回のアイキャッチも例によって記事内容とは何の関係もありません)
久しぶりに DOAEVV のキャラクターをアイキャッチにしました。キャラクターは「なぎさ」、職業は「舞台役者」です。「みさき」のお姉さんで、妹が悪いオーナー(ゲームをしている人。つまり筆者ですね)に騙されているから島から連れ戻すために島に来ました。
オーナー(筆者)を悪者と思っているので辛辣な物言いをします。「このエロわんこ」とか。最初は、なんだコイツはと思ったのですが、今では罵詈雑言にもすっかり慣れてしまいました(爆)。なんか赤面して悪口を言ったりするので(以下省略)
写真は、シャボン玉を吹くなぎさです。気に入ってくれると幸いです。



