この記事を書き始めた時点では、このサイト「Y’s テクニカル雑記帳」には、まだ「お問い合わせ」フォームが有りません。必要だと思うので追加することにしました。
「お問い合わせ」のおおまかな作成過程と、気になった部分を記事にしています。これから「お問い合わせ」を追加しようという読者の参考になればと思っています。
どうやって「お問い合わせ」を作るか
例によってググってみると、以下のような方法で「お問い合わせ」を作る感じですね。
- プラグイン「Contact Form 7」を利用する
- 「Google Forms」を利用する
- PHP コードを追加して作成する
個人的には、PHP コードを追加して作成する方法は、他に代替手段がない場合だけにした方が良いと思います。仮に PHP プログラムが書けなくても、コードをコピペすれば動くと思いますが、それだと機能を拡張したい時に困るでしょう。
筆者は、「Contact Form 7」か「Google Forms」の2つに絞ることにしました。
最初に「Contact Form 7」プラグインを使ってみました。このプラグインは無償で使え、よくある有償版へのアップグレードというのは有りません。(便利だと思ったら寄付をご検討くださいとの説明がありました。)
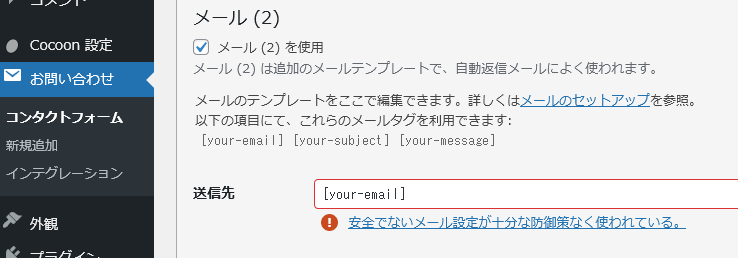
簡単な「お問い合わせ」を作成し、テスト問い合わせして、メールがちゃんと届くのを確認できました。しかし、気になる点もあります。筆者は、問い合わせ者にも控えメールが届くように設定したのですが、設定エラーが出ました。

エラーの部分には、赤!マークと説明へのリンクがあるので参照してみました。大雑把にまとめると、このままではスパムなどで悪用される恐れがあるので、スパム対策のプラグインと統合して使用する。最善なのは、メール(2) – 問い合わせ者への控えメール送信 – の設定をしない。(正確には原文を参照ください)
安全でないメール設定が十分な防御策なく使われている。
https://contactform7.com/ja/configuration-errors/unsafe-email-without-protection/
ひとまず「Contact Form 7」は置いといて、次に「Google Forms」を使ってみました。
作業していると、ちょうどタイミングよく?筆者の記事にコメントの記入を知らせるメールが来ました。初コメントです。少しワクワクしながら見てみると、やたら長い意味不明なURLが入った妙なコメントでした。いや、コメントらしい言葉は何もないので、これがスパムコメントなんでしょう。初コメントがスパムなのは、きっと多いんでしょうね。スパム対策はまだやっていないので、とりあえず全ての記事のコメント表示を OFF に設定変更しました。「お問い合わせ」フォームを追加するなら、スパム対策しないといけませんね。スパムが沢山来たら承認拒否するだけでも大変な手間でしょうから。
筆者は「Google Forms」の設定は初めてになります。わかってしまえば簡単ですが、結構混乱しました。例えば、お問い合わせフォームで問い合わせ内容を記入するテキスト入力エリアには、「回答を入力」とグレーのガイド文字が表示されます。問い合わせ内容を記入するのに「回答」とは何だ?という感じです。アンケートフォームだったなら、質問に対しては回答とするのが自然ですが。
「Contact Form 7(以下CF7と略したりします)」は、いろいろ調整可能です。比べて「Google Forms(以下GFと略したります)」は、あまり調整の余地がありません。CF7では、最初の見た目は良くありません。(CSS などで調整すれば良くなります)GFは全体的に良い感じで、そのまま使って問題ないように思います。もっとも、できることは限られています。
筆者のサイトの場合、どちらでやっても構わないと思いました。今回試したGFはパーソナル版(無償版)なのですが、有償のビジネス版もあります。パーソナル版を使っていて、これは企業で使うのはどうなのかな?と思いましたが、ビジネス版なら一般的な企業でも問題ないのかもしれません。実際に利用している企業も多いような気がします。
GFは、いろいろ気になる点もありますが、細かいところは気にしないで、GF でお問い合わせフォームを作ることにしました。
Google Forms で「お問い合わせ」フォーム作成
基本方針
作成するフォームの基本方針は次のようにしようと思います。
- 入力項目は必要なものだけにする
- 個人情報の取得は極力避ける
- お問い合わせが送信されたらサイト管理者(筆者)にメールで通知する
- お問い合わせに気が付かないとマズイ
- お問い合わせ内容の自動返信メールは送らない
- 自動返信メールを悪用すれば、フォームから任意のメールアドレスへ任意の内容のメールを送れてしまう
- スパムボット対策
- 特定文字を入力してもらう簡易対策を行い様子をみる
フォーム作りのポイント
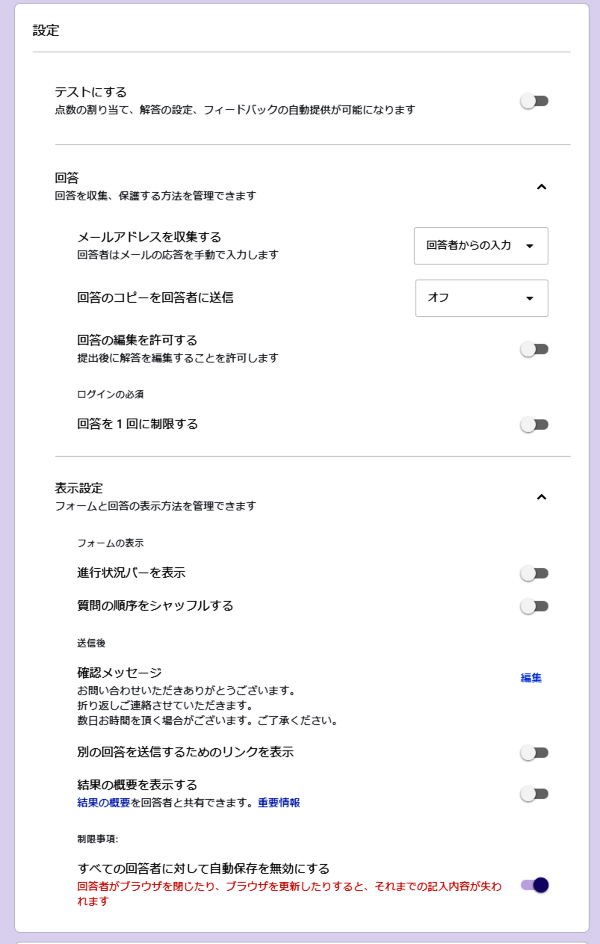
GF のフォーム作成は比較的簡単ですし、参考になるサイトも沢山ありますので、筆者が良くわからなかったところを中心に書いていこうと思います。筆者は次のように設定しました。

「回答」を「お問い合わせ」に読み替えて読むと少し意味がつかみ易いと思います。
「回答のコピーを回答者に送信」は OFF です。
試しに、「リクエストされた場合」にしてテスト問い合わせで自動応答メールが来るようにしたら、例の見にくい画像を選択する画面(信号機の写真を選べとか)が出てきました。さんざん選択させられて(3分以上やってたかも)、無事に送信できました。しっかりスパム対応しているのは知らなかったのですが、これでは送信をあきらめてしまいそうです。筆者のテスト環境が怪しいと思われて、しつこく聞かれたのかもしれませんが。
「すべての回答者に対して自動保存を無効にする」は ON です。
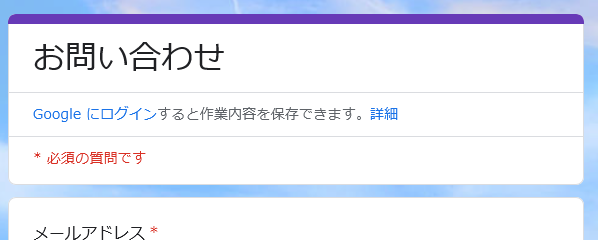
自動保存を無効にしない場合は、次のように「Google にログインすると作業内容を保存できます」の文言が表示されます。この機能は、質問項目が大量のアンケートフォームなら、回答者にとって便利でしょう。今回作成している問い合わせフォームでは無くて良いです。また、GFを良く知らない人にとっては、何か不安を感じる可能性があると思うのです。

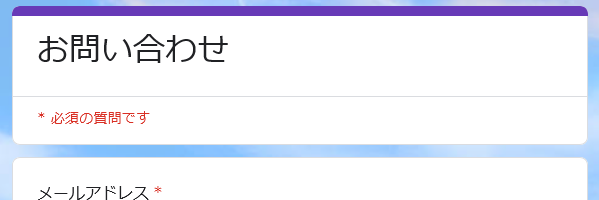
自動保存を無効にしている場合は、次のようにこの文言は表示されません。

スパムボット対策
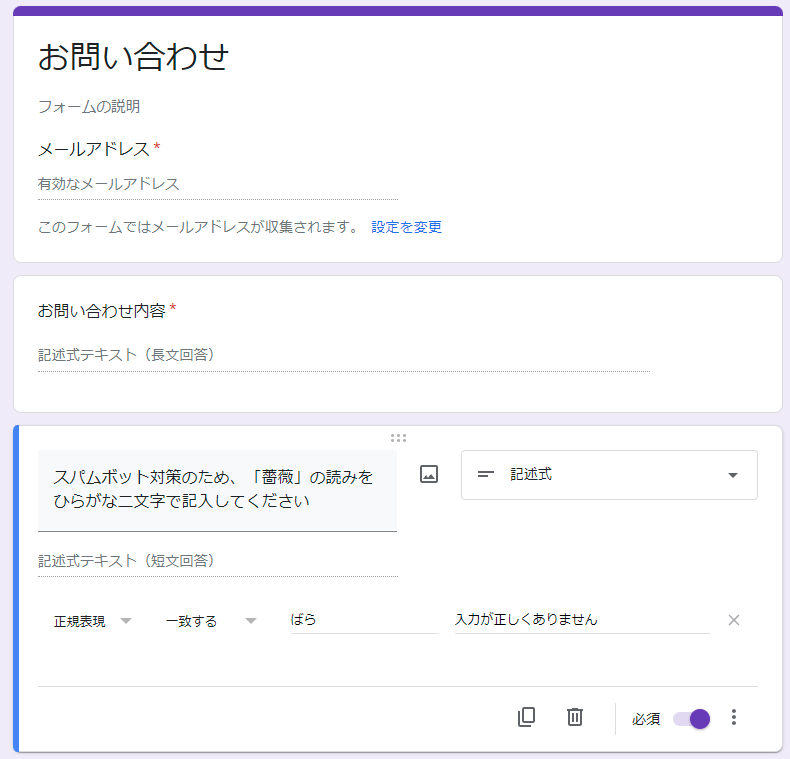
GF は恐らく日々進化してるのでしょう。もしかすると、筆者の設定した簡易スパム対策は必要ない?などと思ったりします。しかし、実際に被害に有ったという記事もいくつかみさせてもらいました。この対策は効果があるように思うので入れてみました。書くのは難しい漢字「薔薇」ですが、日本人なら読むのは簡単だろうと思い、この単語のひらがな読みを入力するようにしています。
参考までに、フォームの設定を張っておきます。

おわりに
この記事のようにして、このサイトの「お問い合わせ」を作成したので、よろしければ見てください。
スパムについては、もっと本格的な対策がありますが、様子を見て必要なら考えたいと思っています。



