筆者が構築したこの blog サイト、体感的に少々レスポンスが悪い。構築した直後は、サーバー性能とか、ネットワーク応答(米国アイオワ州)でこんなものと考えていたが、使っているうちにもっと速くできるだろうと思うようになった。そこで、とりあえずキャッシュを導入することにしました。
「LiteSpeed Cache」には、LiteSpeed Webサーバーが必要です。レンタルサーバーでは、これに対応しているものもあります。筆者の場合は、自分で WordPress を構築していて、LiteSpeed Webサーバーを持っていないので、QUIC.cloud CDN サービスのフリープランを LiteSpeed Webサーバーの代わりに使用しています。
高速化しようと思ったきっかけ
サイトのスピード計測サービス「PageSpeed Insights」を試してみたら、パフォーマンスはそこそこの結果(80点台)でした。
サイトスピードとは、「Webページを読み込む速さ」のこと。
https://www.xserver.ne.jp/bizhp/site-speed/ より引用
分かりやすく言うと、Webページにアクセスしてから、画面が表示されるまでの時間です
筆者のwebサイトは、単に記事を表示するだけ。このようなサイトでは、良い結果が出て当たり前なハズ。
また、WordPress のドキュメントでもキャッシュプラグインについて次のような記述があります。
W3 Total Cache や WP Super Cache などのようなプラグインは簡単にインストールでき、WordPress での投稿やページを静的ファイルとしてキャッシュできます。この静的ファイルをユーザーに提供することで、サーバーの処理負荷を軽減することができます。静的なページであれば、数百倍のパフォーマンス向上が期待できます
https://ja.wordpress.org/support/article/optimization/#Caching より引用
速く表示できれば、訪れてくれる読者も、筆者自身も快適ですし、SEO 対策にもなります。早速プラグインでキャッシュを導入することに決めました。
プラグインの選択
実際に試すのが早いかと思い、最初に「WP Super Cache」を試してみました。体感的に速くなったと感じましたが、「PageSpeed Insights」のスコアが期待した程は良くならない。
そこで、「LiteSpeed Cache」というプラグインを試してみました。WordPress のプラグイン検索で、キーワードを「cache」にすると、「LiteSpeed Cache」というプラグインがヒットします。有効インストール数: 500万以上は他を圧倒する数です。この blogサイトで「PageSpeed Insights」のスコアが 96~100(100点満点)出ました。良いスコアなので採用です。
LiteSpeed Cache のインストール
プラグインのインストールは、この記事をご覧になるような読者なら特に説明はいらないかと。他のプラグインと同様の手順です。特に困ることはありませんでした。設定については次章に記述します。
インストールする前に、既に他のキャッシュプラグインを利用している場合は、無効または削除しておいて下さい。また、何かトラブルが有った時に元に戻せるように念のためバックアップしておいてください。
筆者の LiteSpeed Cache 設定
「LiteSpeed Cache」は多機能で、細かい設定もいろいろ可能です。なので、設定については千差万別となります。ここでは、筆者の設定を紹介します。基本的にフリープランを利用して費用がかからないように設定します。
筆者は、Cocoon テーマを使用しています。利用しているテーマで設定が異なる部分がありそうです。Cocoon 利用者なら筆者の設定で大丈夫だと思いますが、他のテーマは試していないので問題が出るかもしれません。
WordPress に管理者ログインして、左サイドのメニュー「LiteSpeed Cache」「プリセット」をクリックします。「高度(推奨)」のところで「プリセットの適用」をクリックします。
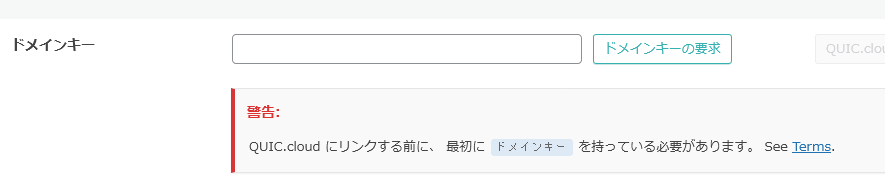
「LiteSpeed Cache」「一般」をクリックします。「ドメインキーの要求」をクリックします。

確認のメールが、WordPress管理者に届きます。このメールの「Activate Account」をクリックすることで、ドメインキーが有効になります。
次に、CDN の設定を行います。CDN を使わなくても高速化しますが、筆者は CDN を利用してみたかった(興味本位)ので設定しました。
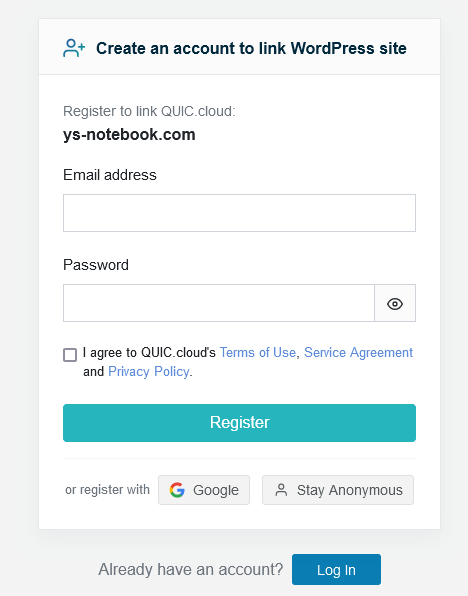
「QUIC.cloud へのリンク」をクリックします。QUIC.clous アカウントを作成します。

筆者は、メールアドレスとPasswordを入力して「Register」をクリックしました。
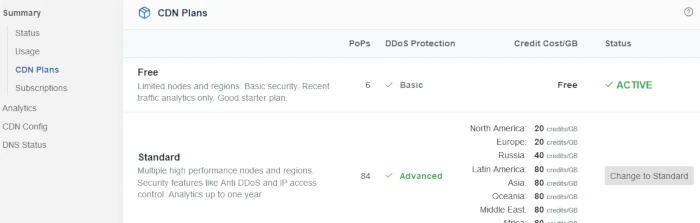
quic.cloud にログインして CDN プランを Standard から Free に変更しておきます。

この後、CDN の設定をします。複数のやり方が有りますが、一番簡単そうな方法を選びました。
左サイドのメニュー「LiteSpeed Cache」「CDN」をクリックし、画面上部の「[2]QUIC.cloud CDN の設定」タブをクリックします。「QUIC.cloud の CDN 設定を開始します」をクリックします。
しばらくすると、次のようなメールが WordPress 管理者に送られてきます。
CDN Setup Success
The CDN setup for the domain https://ys-notebook.com is a success! Please visit your domain registrar (where you purchased your domain) and update your nameservers to the following:
jon.quicns.com
kevin.quicns.com
NOTE: These should replace your existing nameservers. If you have DNSSEC enabled, make sure to disable DNSSEC before updating your nameservers.
(日本語に翻訳)
CDN セットアップの成功
ドメイン https://ys-notebook.com の CDN セットアップは成功しました。ドメイン レジストラー (ドメインを購入した場所) にアクセスし、ネームサーバーを次のように更新してください。
ジョン.quicns.com
ケビン.quicns.com
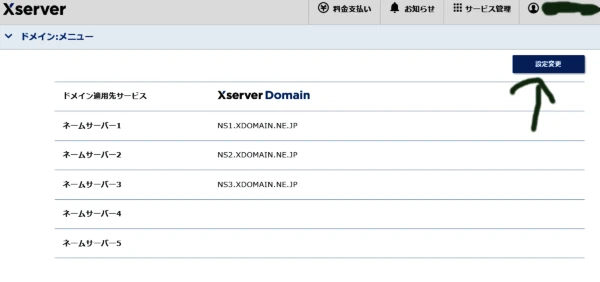
注: これらは既存のネームサーバーを置き換える必要があります。 DNSSEC を有効にしている場合は、ネームサーバーを更新する前に必ず DNSSEC を無効にしてください。「ネームサーバーを変更してください」ということです。筆者は、Xserver でドメインを取得しているので変更画面にログインします。

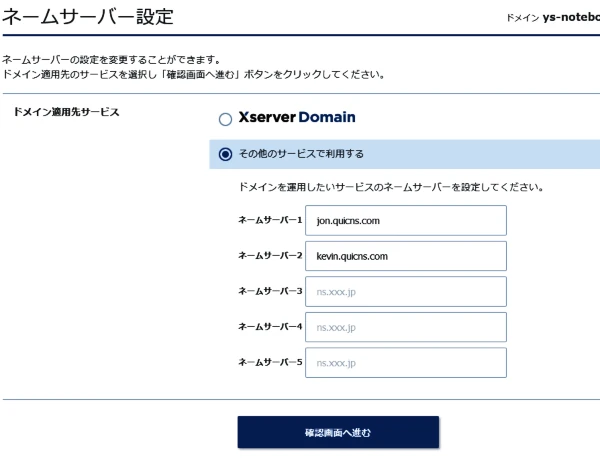
「設定変更」で次のように変更します。(送られてきたメールにあるネームサーバーです)

確認画面で確認して、設定を変更します。変更後、10分位したら「CDN Now Enabled」のメールが来ました。このメールを受け取った時点で、CDN の設定は出来たことになります。
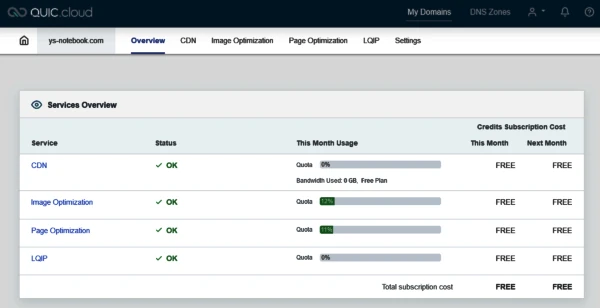
一応、QUIC.cloud にログインしてステータスを確認します。

カテゴリー、タグ、日付などのアイコン表示トラブルシューティング
筆者の環境では、カテゴリータグなどの表示がおかしくなりました。

原因は良く分かっていないのですが、「LiteSpeed Cache」「ページの最適化」のページで「CSS 圧縮化」を OFF に切り替えたところ、正常に表示できるようになりました。

筆者は基本的にデフォルト設定のままです。設定変更したのは、上記部分だけです。
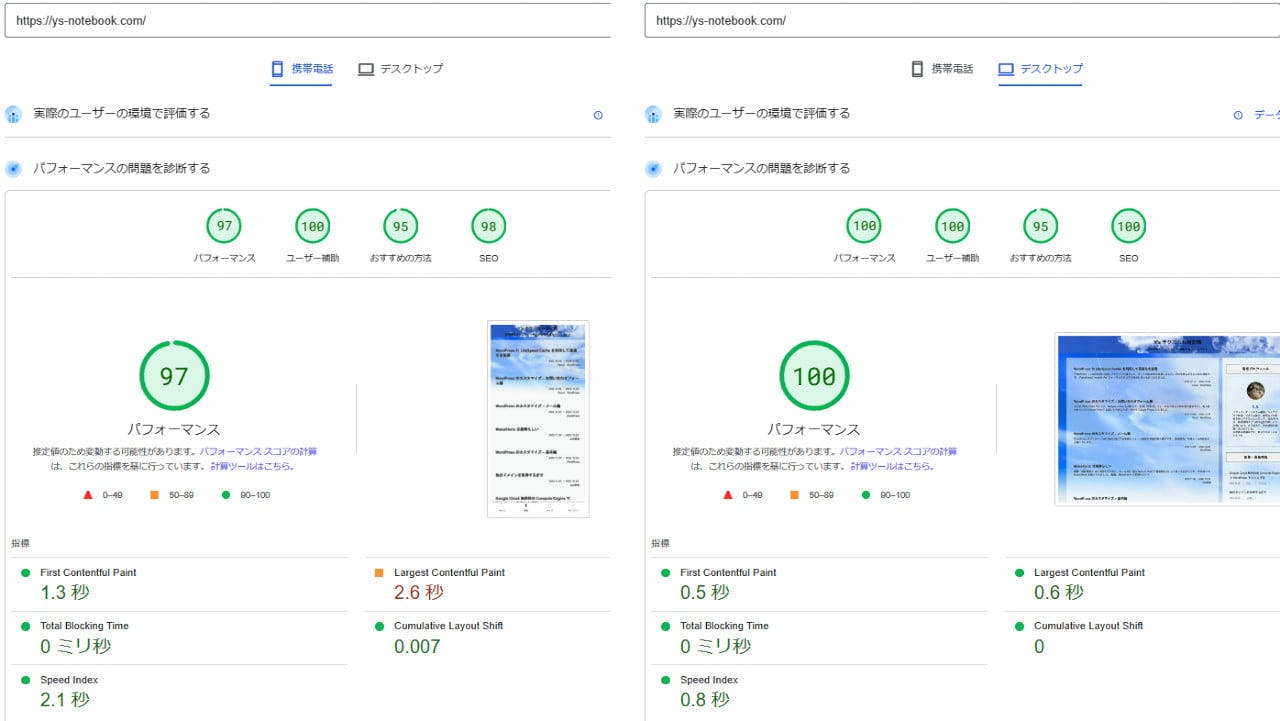
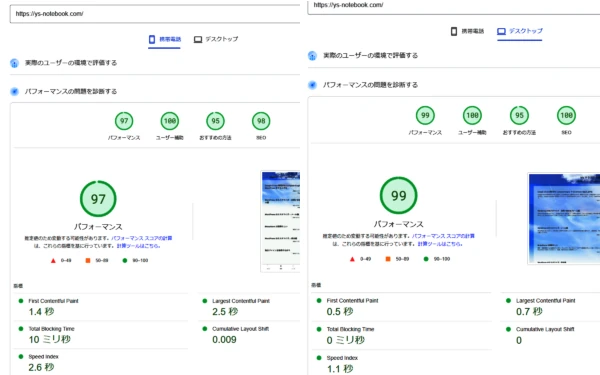
PageSpeed Insights でパフォーマンス計測
スコアは多少バラつきます。何回か計測して比較的良かったものを参考までに貼っておきます。左側が携帯で右側がデスクトップです。

プリセットで一番軽い設定(リスクもない)である「エッセンシャル」にすると、どう変わるのか試してみました。こちらも参考までに貼っておきます。

さいごに
「LiteSpeed Cache」は優れたプラグインだと思います。その真価を発揮させるには、一番簡単なプリセット「エッセンシャル」でなく、推奨となっている「高度」にする必要がありそうです。パフォーマンス計測の数字からも効果が大きいのがわかります。
CDN の設定では、ネームサーバーを変更したりと、初心者には厳しい・敷居が高い作業になると思います。英語のドキュメントも多いですね。筆者は、自動翻訳をフル活用して読んでました。気軽に誰でも使えるものではないですが、使えれば大きな効果が期待できます。
「LiteSpeed Cache」を導入する時に、この記事が少しでも参考になれば幸いです。