はじめに
この記事を執筆している時点では、この Blogサイトは Vercel の無料プラン「Hobby」で公開しています。色々試してみたい時に無料プランが有れば気軽に試せて便利ですね。
この記事では、WordPress を CMS として使い、実際の表示は Next.js アプリという構成、かつ無料プランを利用するという前提で、快適な環境を求めて試行錯誤している筆者の感想を書いてみたいと思います。
Cloudflare 無料プランの感想
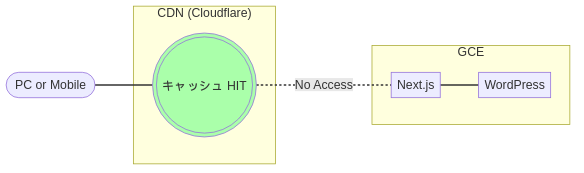
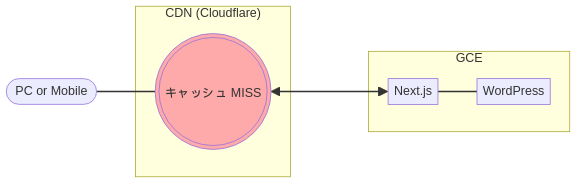
Cloudflare の CDN を利用してサイトを高速化する試みは、記事「Cloudflare を試す」で紹介しました。とても良いですが、使用しているうちに何かレスポンスが悪いなと思う事が多くなりました。キャッシュがヒットしているか調べてみると、ミスしている(=ヒットしない)ケースが有ります。こうなると、オリジンサーバー(無料枠のGCE)からデータを取得して応答する訳ですから当然遅くなります。


キャッシュにはTTL(有効期限)を設定できるので、長め(最初は1日、途中から7日に変更)に設定していました。筆者は、この TTL の期間はキャッシュが保存されているものと思っていました。しかし、この TTL はあくまで有効期限であって TTL までのキャッシュ保存を保障するものではないという事です。
記事を追加または修正した場合、キャッシュデータは古いままなので、管理画面にログインしてキャッシュパージ(削除)を行います。パージするとキャッシュが無い状態なので、筆者は自分の記事を表示させてキャッシュさせていました。(手間と言えば手間です。)
キャッシュパージは、筆者が意図的にキャッシュを消す作業です。それに対して、意図せずキャッシュが消える現象はキャッシュ Evictionと呼ばれます。筆者のサイトはアクセス数が少ないので、Eviction が起きやすいと考えられます。
Cloudflare には、「階層型キャッシュ」という構成を設定することが可能です。階層型キャッシュを利用すると、Eviction が起こりにくくなりますが、それでも Eviction しなくなるわけではありませんでした。
階層型キャッシングは、Cloudflare のグローバルデータセンターのネットワークを上位層と下位層の階層に分割する方法です。オリジンと Cloudflare 間の帯域幅と接続数を制御するために、上位層のみがオリジンからコンテンツを要求でき、下位層への情報の配信を担当します。
Cloudflare 設定画面の説明より引用
有料のオプションなども複数あるので、それらを利用すると Eviction を回避できるかも知れません。また、アクセスの多いサイトならば Eviction を気にしなくても済むかもしれません。そもそも、沢山の無料プラン利用者がいる状況で、有限なリソースを皆で使えるようにするには、利用の少ないキャッシュから消していくのは当然の動作かと思います。
Vercel 無料プランの感想
Vercel の無料プラン「Hobby」では、商用利用はできないのでご注意ください。
実際に Vercel を利用してみて、筆者が良いと思うところを列挙してみます。
- デプロイが簡単
- GitHubなどのソースコードを指定してデプロイします。TLSの設定もやってくれるので手間いらずです。デプロイ時、新旧のデプロイをうまく切り替えてくれるので、ダウンタイムが発生しません。
- パフォーマンスが安定している
- これまで使ってみて安定して高速なレスポンスだと感じています。キャッシュヒットを確認してみると必ずヒットしています(ざっと確認した感じですが)。逆に見ると、Eviction が発生していません。これは、アクセス数の少ないサイトでは重要な意味を持つと思います。
Vercel のインフラ「Edge Network」は、CDN (コンテンツ配信ネットワーク) として動作します。Vercel にデプロイすれば、自動的に Edge Network を利用できます。CDN 設定を追加する必要がないため、意識しないと CDN を使っているのに気が付かないかも知れません。(そんなことはないか?)
- Next.js との相性が良い
- Vercel は、Next.js の開発元です。そこが運営しているので当然ですが、Next.js での使い勝手が良いように設計されています。
Vercel は多くのフレームワークに対応しています。公式ドキュメントには、40種類のフレームワークがリストされています。
まとめ
筆者の個人的な見解で誤りがあるかも知れませんが、Blogサイトのような静的なサイトを Next.js などで構築し、かつアクセス数が少ないサイトの場合は、Vercel のホスティングサービスを利用するのはパフォーマンス的にとても満足できるものだと思います。
商用などで課金OKという場合は、比較が急に難しくなると思います。無料プラン前提で考えている読者向けの記事でしたが、この記事が少しでも参考になれば幸いです。
【おまけ】本記事のアイキャッチ
(今回のアイキャッチも例によって記事内容とは何の関係もありません)
本記事アイキャッチ画像は、「写真AC」からダウンロードしました。筆者は、雲海とか彩雲が好きなので、写真ACで雲海をキーワードにして写真を探してきました。テル1223 (teruru112) さんの「富士山と雲海と彩雲」です。富士山と雲海で、さらに彩雲もという写真だったので即決しました。(アイキャッチ画像は、1280×720 サイズで統一しているので少しトリミングして、ホワイトバランスも調整させて頂きました)テル1223 さん、ありがとうございます!



