はじめに
この原稿執筆時点、筆者サイト「Y’s テクニカル雑記帳」は、Vercel のホスティングサービスで稼働する Next.js アプリです。Vercel のダッシュボードでログを見ることは出来ますが、筆者が利用している無料プラン(Hobby)の場合は、最大で1時間前までのログしか見れません。
Vercel のログは外部のロギングサービスに送る事ができます。統合(Integration)メニューには、7種類のロギングサービスが選択できるようになっています。今回はとりあえず Axiom を使ってみることにしました。Axiom には無料、有料の複数プランがありますが、無料プラン(Hobby)を利用します。容量的には、月あたり 500 GB まで使えます。アクセス数の少ないサイトなら充分だと思います。
Axiom サイトに、Playground が用意されているので、リンクを張っておきます。
実際のライブデータを操作して、Axiom に慣れてください。
https://axiom.co/play
さまざまな種類のデータをストリーミング、分析、探索する方法を学びます。
この記事では、筆者が公式ドキュメントなどを参照しながら行った手順を簡単に紹介したいと思います。筆者は、今回の設定は初めてだったので、同じように初めて設定する方の参考になれば幸いです。
Axiom に Sign in
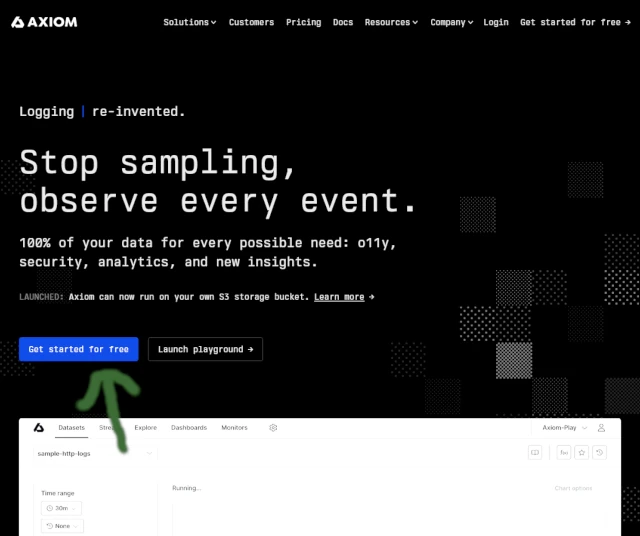
Axiom のサイト https://axiom.co にアクセスして「Get started for free」をクリックします。画面遷移するので「Sign up」をクリックします。



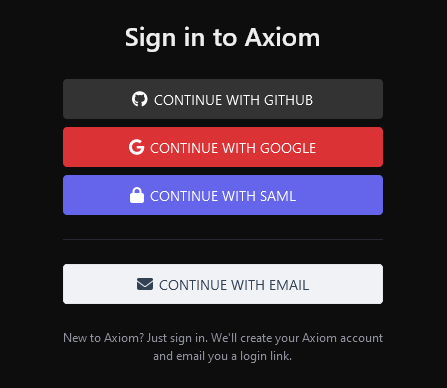
Sign in 方法を選択します。筆者は GITHUB をクリックしました。GITHUB 未ログイン状態の場合は、GITHUB にログインすることで Axiom に Sign in できます。
Vercel で Axiom を統合設定する
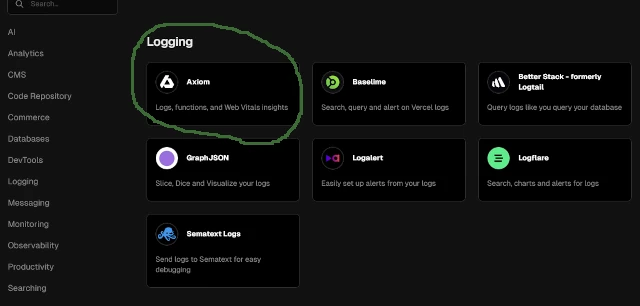
Vercel にログインして、ダッシュボードからプロジェクトを選択します。「Settings」をクリックします。左サイドメニューにある「Integrations」をクリックします。「Browse Marketplace」をクリックします。画面遷移するので、そこから「Axiom」を探してクリックします。

次の画面に遷移するので、「Add Integration」をクリックします。


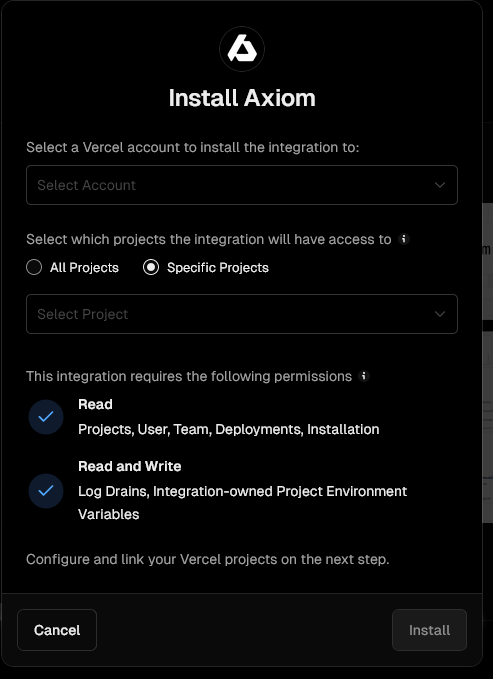
アカウントとプロジェクトを選択して「Install」をクリックします。
Axiom データセットについて
Axiom のデータセットに、ログデータが保存されるイメージです。なので、データセットがないと始まりません。Axiom に Sign in した直後では、まだデータセットは有りません。しかし、Vercel から Axiom 統合を完了した時点で自動的に「vercel」という名前のデータセットが作成されます。
混乱を避けるため、いったん Axiom を ログアウトして、もう一度 Sign in すると良いかもしれません。
Next.js アプリに next-axiom パッケージを追加
next-axiom はオプションとの事ですが、入れた方がログ情報が豊富になります。筆者は入れるのを推奨します。統合の画面で、具体的な手順が示されているのでそれに従います。
// Install next-axiom
npm i --save next-axiom
// next.config.js - wrap your config withAxiom()
const { withAxiom } = require('next-axiom');
module.exports = withAxiom({
// ... your existing config
})
(以下省略。筆者はとりあえず上記の設定だけ実施しました)コードを修正、git commit、git push を行い GITHUB 上のソースを更新します。 Vercel の Next.js アプリは自動的に再デプロイとなります。(このあたりは開発環境依存の作業となります)
Axiom でログを確認する
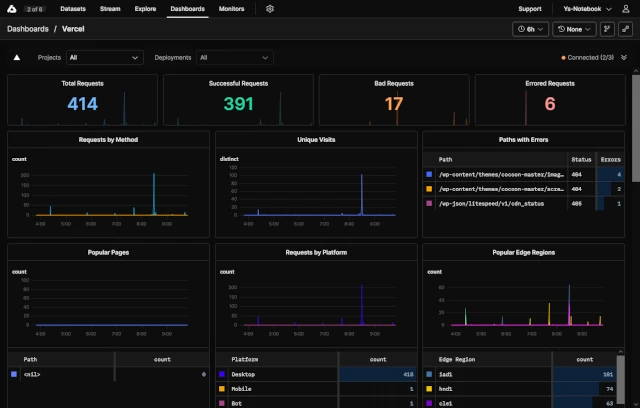
ログは、リアルタイムで確認できます。また、フィルターをかけたり、クエリを実行したりできます。一覧で統計数字やグラフ類を表示できたりして、なかなか便利だと思います。(余談ですが、実際にログを見て、Bot リクエストが多いなと思いました。)
参考までに、Dashboards の画像を貼っておきます。

【おまけ】本記事のアイキャッチ
(今回のアイキャッチも例によって記事内容とは何の関係もありません)
実家の「さくら」2回目の登場です。前回の写真(記事:Next.js の Local Fonts は高パフォーマンス)より若いころの写真です。子猫ではないですが、だいぶ幼い頃ですね。前回の写真は大人猫で、撮影の具合いで哲学してるような?印象があったので比べると面白いなと思っています。



